Being mobile ready can affect positively your SEO
The mobile web market is growing amazingly fast and website owners try to go ahead and adapt their sites for mobile users. But in the near future being mobile reday won’t mean being ahead, it will be simply essential for your web presence. Well, in fact it is already happening, you don’t have to wait for the future. Mostly because you need to be able to serve new customers, but there is also another aspect of being mobile friendly which is often overlooked and can be crucial for your bussines. Being mobile friendly directly affects your position in Google searches (SEO).
In November 2014 Google announced that it will add a special tag to all websites adapted to mobiles, a “Mobile-friendly” label.
 Source: Google Official Blog
Source: Google Official Blog
But that’s not all, Google is experimenting with using mobile-friendly criteria to rank your site. In other words, being mobile-friendly will affect your google search ranking.
According to Google, a webpage is eligible for this label if it meets the following requirements:
-” Avoids software that is not common on mobile devices, like Flash”
– “Uses text that is readable without zooming”
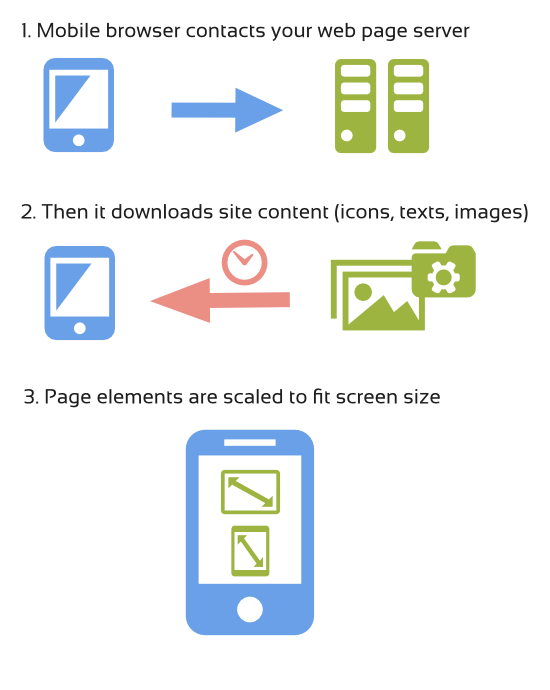
– “Sizes content to the screen so users don’t have to scroll horizontally or zoom”
– “Places links far enough apart so that the correct one can be easily tapped”
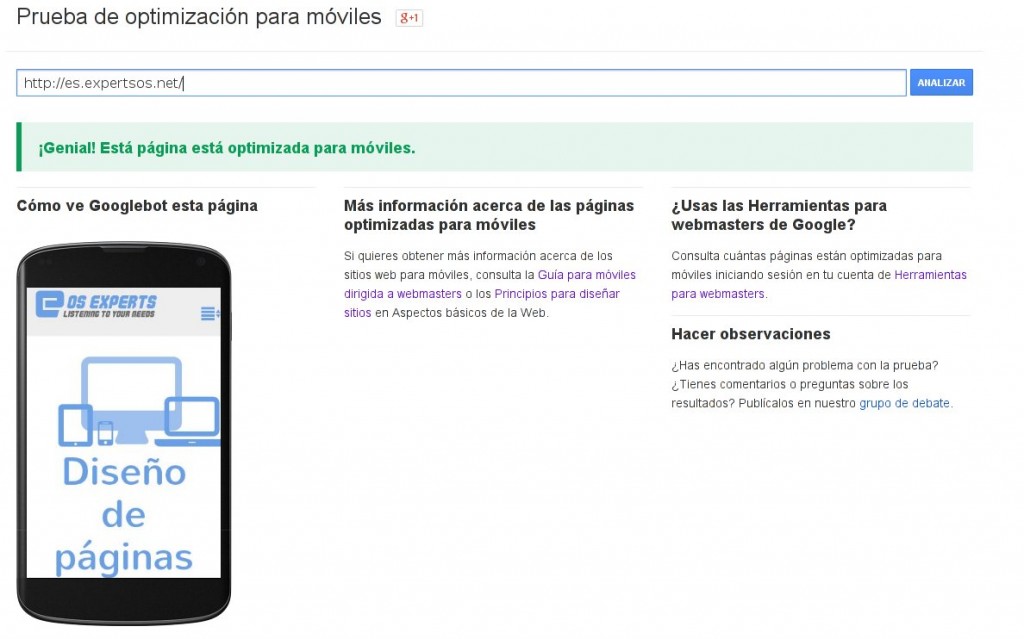
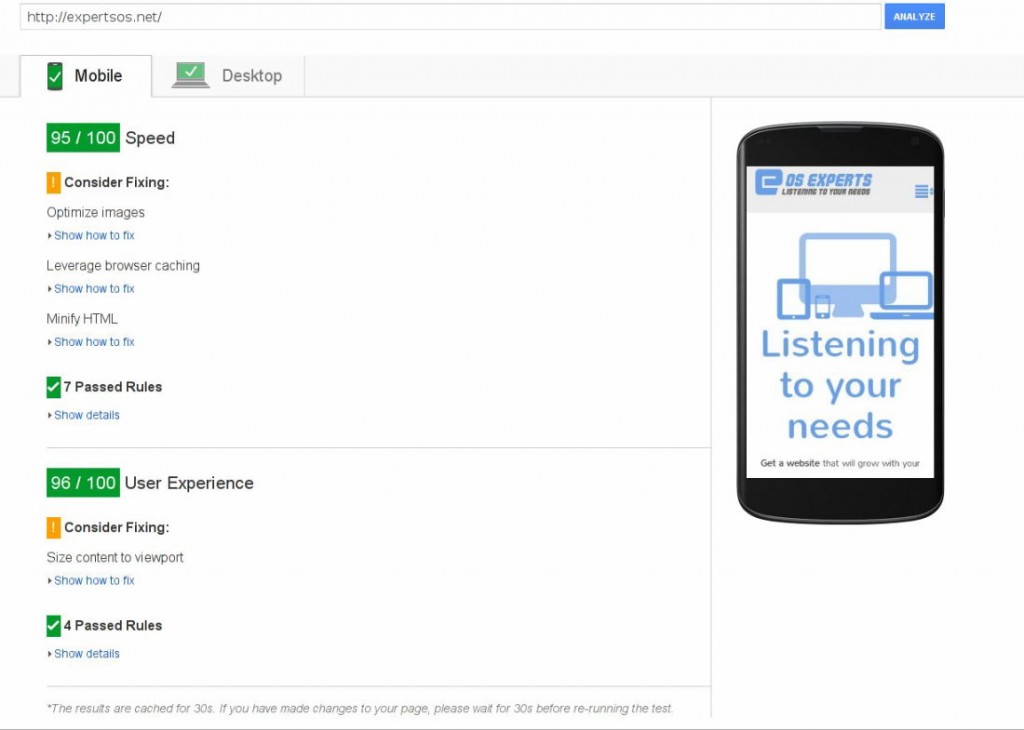
Google also provides site owners with a tool where you can check if your site is currently meeting those conditions.

If your site is mobile friendly then you will see green texts saying everything is OK*like on the pic above). If not you will receive some tips how to make your site better.
The speed IS important
There are many articles stressing the importance of speed in web design, especially in mobile world. Google also takes that into account (this mechanism is already implemented into Google algorythm) in its ranking mechanism. Pages that open faster and are better optimized will score higher in Google searches.
Again, there is a tool from Google to check how your page is doing in terms of optimization, user experience and speed. It is a good thing to score high, but you don’t need to worry too much about all the tips and fixes proposed by Google. Those certainly will make your site Google bot friendly but it will sometimes hinder the user experience which is by far the most important thing.

As a general rule, it is good to score in green range of points (aprox. 90 out of 100) to make sure it will affect your GOOGLE SEO positively.
Also it is a good habit to compare Google test results with other tools of this type, just to name a few that are the most usefull:
Pingdom
Web Page Test
GT Metrix
Choose your developer carefully
I will use a short Google article about making better mobile ready websites as a pretext to highlight 2 important aspects of web designing. One of those articles has 6 pieces of advice for finding a good developer to ensure high quality and mobile readiness of a site.
What should I think about when working with a developer – by GOOGLE
Most of the tips are nothing new and are really common sense, like: make sure to hire a developer with experience in mobile web design, make sure he understands mobile world, make him install measurement and analitics tools etc.
But there are two points that are the most important. Google doesn’t enter deep into the subject so I would like to explain those 2 concepts mentioned by Google a little bit more (points 3 and 6 of the above-linked article).
 Source: Google Site Insights
Source: Google Site Insights
Web page speed is crucial, not only for your SEO ranking.
Developers are often so concerned about the design, look and feel of the pagethat they tend to completely forget that SPEED is a very important part of user experience. If the page doesn’t open fast enough, all those bells and whistles won’t serve their purpose. The visitor, discouraged by how slow the site opens, will leave even before trying or seeing them.
So yes, speed is important and make sure that the team your are hiring not only has a developer who can make fast and optimalized web apps, but also a good sysadmin that can tune the server to ensure a maximum performance for this specific web page.
The site is not a finished product, it needs to evolve constantly.
While speeding up the websites is gaining more and more supporters and many articles have been written about it recently, this aspect remains rather unknown to the general public. In a world where technology changes so quickly, there is no such thing as 100% complete/finished web page. A web page is not a book that, once finished, you can put on display and forget about it. Websites need to be constantly adapted to changing technologies, user needs and expectations.
That’s why it is important to listen to your customers and analize web page statistics. You should CONsTANTLY IMPROVE your web page in order to deliver the best experience possible. Don’t forget that in many cases your company’s web page is the first encounter point for your clients. They will get to know you by your web page, they will judge your bussines by how your page works and how it looks.
Besides, manitaining and upgrading web pages on a regular basis makes it easier, faster and less expensive to adapt to a constantly changing world. It is better to give one small step at a time than to have rebuild your web site every few years from scratch, and it gives you a website that is always up-to-date, not only every now and then.
Listening and taking your clients’ feedback into account will not only let you make the web page a better experience for them, discover their needs or anticipate the market demand, it will also cause you’ll be closer to your customers, it will help engage with them and build a community around your business.
To sum up, being mobile friendly is a must-be for any company now, as not only will it reach customers using mobile devices but it will also add “points” to your Google search ranking. Besides, being mobile means being FAST – optimizing your site for speed is as important as having great responsive design, or even more important. You also should not forget that a website is not a finished product and it should constantly evolve to match your client changing preferences.
If you need a mobile friendly website/online store that is optimized for speed Contact us for a free quote
What’s more, it looks like our own philosophy of constantly growing websites matches perfectly Google tips for site owners!